Tuan Anh · · 4 min read
Angular HTTP Client Module - P1. Giới thiệu
Mở đầu
Khi lập trình ứng dụng với Angular, chúng ta thường tương tác dữ liệu qua lại bằng các gọi API tới 1 server khác. Vậy làm cách nào chúng ta có thể handle việc đó? Angular đã cung cấp cho chúng ta một module tên là HTTPClientModule.
Trong bài này, chúng ta sẽ tìm hiểu xem HttpClientModule là gì và lợi ích của nó mang lại khi lập trình ứng dụng với Angular như thế nào nhé.
1. Giới thiệu
Http Client là một Service Module(*) được cung cấp bởi Angular giúp chúng ta thực hiện những yêu cầu Http, dễ dàng custom các request option và handle error một cách dễ dàng.
Bản chất nó được gọi là Service Module vì nó chỉ init các services (http client, http backend, etc) và không export bất cứ component hay directive nào.

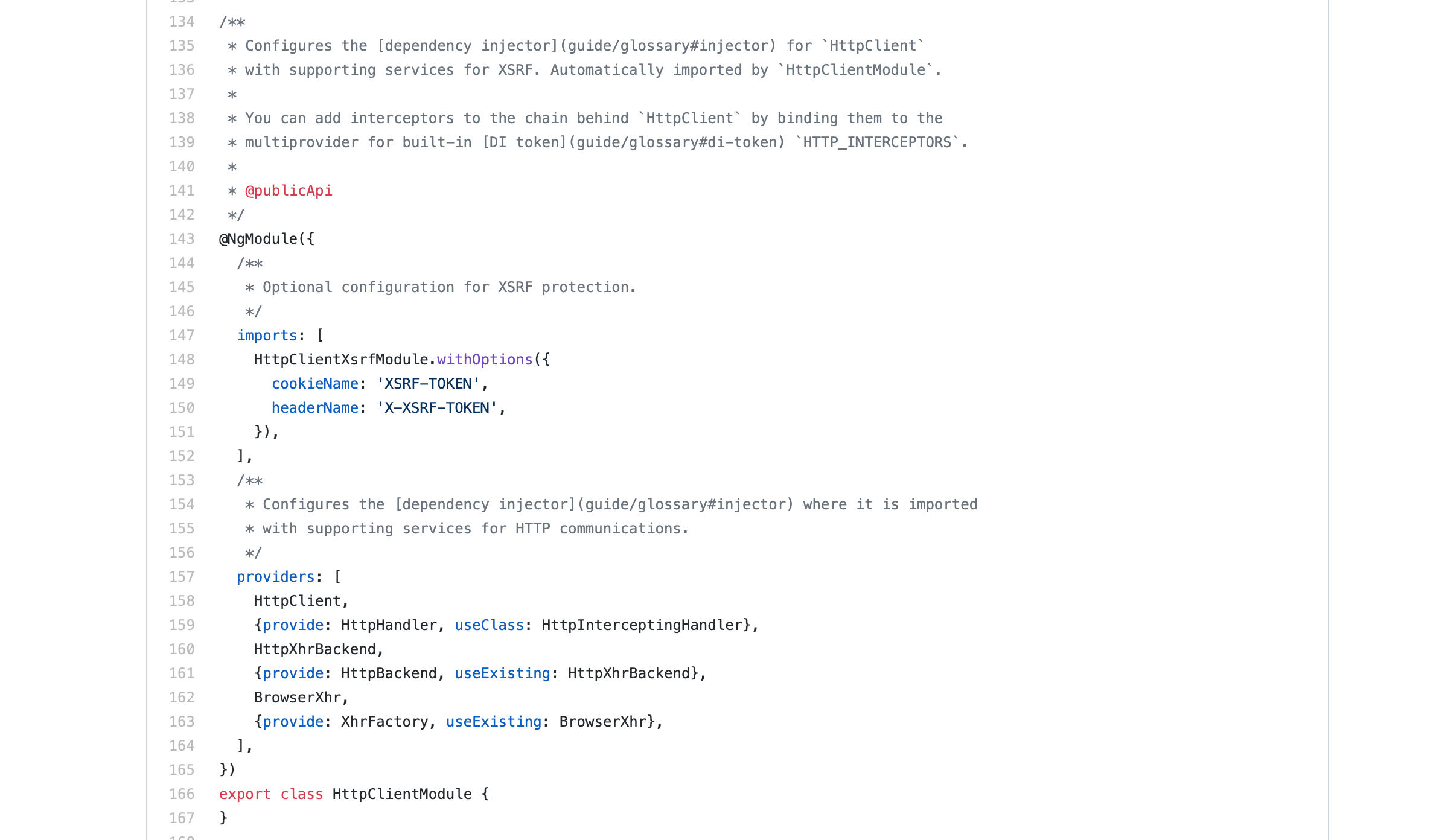
Đây là nơi khai báo HttpClientModule trong core của Angular. -> Refer here
2. Sử dụng Http Client Module trong Angular project
Đầu tiên, Mình sẽ tạo một service ở level AppModule nhé. Service này có method getListPosts để lấy danh sách bài viết từ 1 API endpoint.
Go go:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs';
import { PostEntityModel } from '../models/post.entity.model';
@Injectable({
providedIn: 'root'
})
export class PostService {
constructor(private httpClient: HttpClient) { }
getListPosts(): Observable<PostEntityModel[]> {
return this.httpClient.get<PostEntityModel[]>('https://jsonplaceholder.typicode.com/posts');
}
}
Tạo model cho Post.
export interface PostEntityModel {
userId: number;
id: number;
title: string;
body: string;
}
Inject vào compoent để gọi lấy danh sách bài viết
import { Component, OnInit } from '@angular/core';
import { PostService } from '../../services/post.service';
@Component({
selector: 'app-post',
templateUrl: './post.component.html',
styleUrls: ['./post.component.scss']
})
export class PostComponent implements OnInit {
constructor(
private postService: PostService
) { }
ngOnInit(): void {
this.postService.getListPosts().subscribe(console.log);
}
}
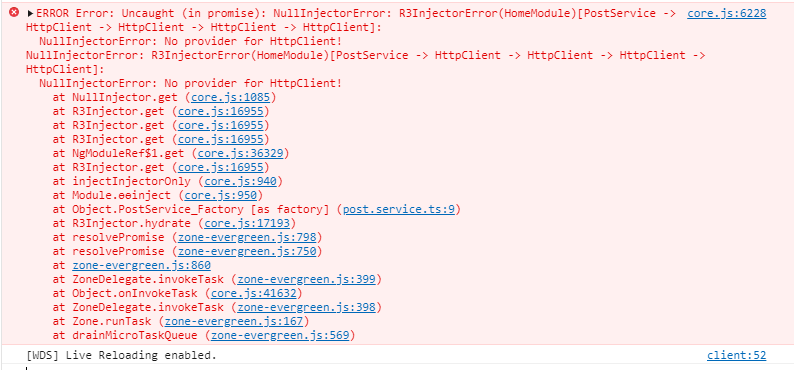
Và kết quả là:

Uầy. Lỗi rồi. Lý do gì đây ??

Lí do là chưa import HttpClientModule haha. -> Mình sẽ import HttpClientModule vào AppModule nhé. (Còn import vào AppModule hay import vào Feature Module thì mình sẽ nói thật chi tiết trong bài sau nhé)
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule // --> import here
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Kết quả đây:

Kết quả trả về từ API và chúng ta đã log ra đây rồi. Yeah yeah.

Mình xin giải thích chút xíu về lỗi phía trên. Khi import HttpClientModule. Nó provide các dịch vụ có trong module như là HttpClient, HttpBackend,… Nên nãy quên import HttpClientModule thì chưa có instance của các service nên DI của Angular không biết lấy HttpClient ở đâu cả. Nên báo lỗi NullInjector ngay.
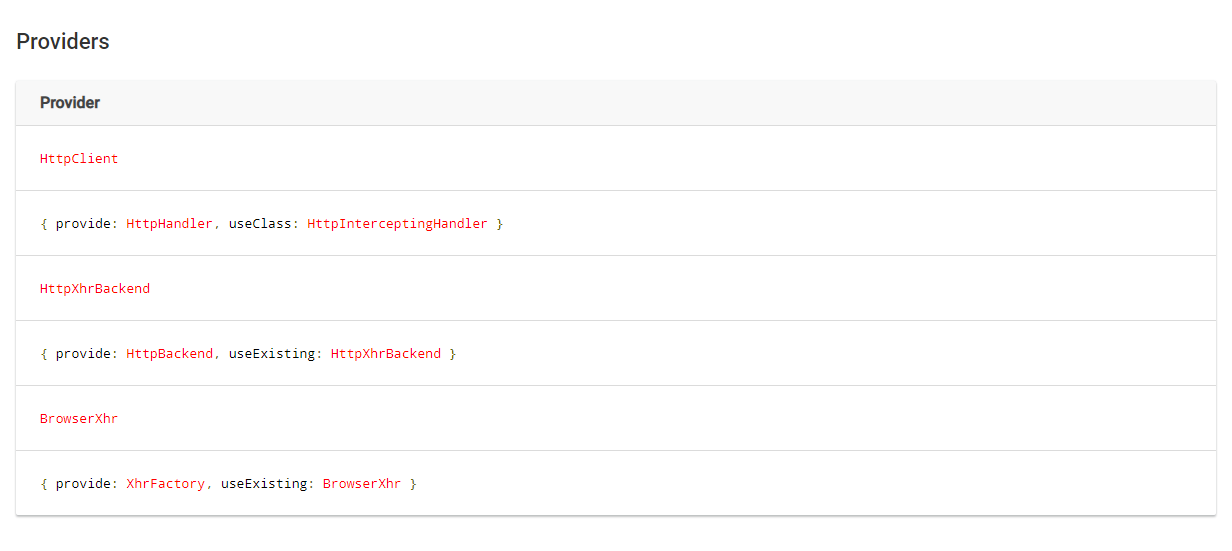
Đây là danh sách các service được provide trong HttpClientModule:

3. Implement các method của HttpClient
Chúng ta cùng điểm qua một số method của HttpClient mà mình thường xài nhé.
@Injectable({
providedIn: 'root'
})
export class PostService {
constructor(private httpClient: HttpClient) { }
getListPosts(): Observable<PostEntityModel[]> {
return this.httpClient.get<PostEntityModel[]>('https://jsonplaceholder.typicode.com/posts');
}
createPost(post: PostEntityModel): Observable<PostEntityModel> {
return this.httpClient.post<PostEntityModel>('https://jsonplaceholder.typicode.com/posts', post);
}
updatePost(postId: number, post: PostEntityModel): Observable<PostEntityModel> {
return this.httpClient.put<PostEntityModel>(`https://jsonplaceholder.typicode.com/posts/${ postId }`, post);
}
updateOptionPost(postId: number, post: Partial<PostEntityModel>): Observable<PostEntityModel> {
return this.httpClient.patch<PostEntityModel>(`https://jsonplaceholder.typicode.com/posts/${ postId }`, post);
}
deletePost(postId: number): Observable<any> {
return this.httpClient.delete(`https://jsonplaceholder.typicode.com/posts/${ postId }`);
}
}
Như các bạn đã thấy rồi đấy. Nó cung cấp đủ cho chúng ta những method cần thiết để làm việc với API (get, post, put, patch, delete, jsonp). Hơn nữa, các method của HttpClient đều trả về Observable, các Observable này thường chỉ emit 1 lần rồi complete (trừ 1 số options đặc biệt mình sẽ giới thiệu trong các bài sau).
Đây là toàn bộ method của HttpClient. Các bạn có thể xem qua -> HttpClient Methods
4. Kết luận
Vậy là mình đã giới thiệu xong về HttpClientModule. Hi vọng các bạn đọc xong bài này đều nắm được HttpClientModule là gì, tạo service gọi API các kiểu. etc
Một trang SPA chúng ta thường làm chắc không thể thiếu việc tương tác dữ liệu giữa API server và App Client mình đúng không?
Vậy hãy cùng mình đi sâu về HttpClientModule và mổ xẻ xem nó có gì trong các bài tiếp theo nhé.
Series HttpClientModule sẽ còn rất nhiều điều hay ho phía sau. Hi vọng mọi người vẫn đủ kiên nhẫn để theo dõi :))

Cảm ơn mọi người đã đọc bài viết.